今日成果
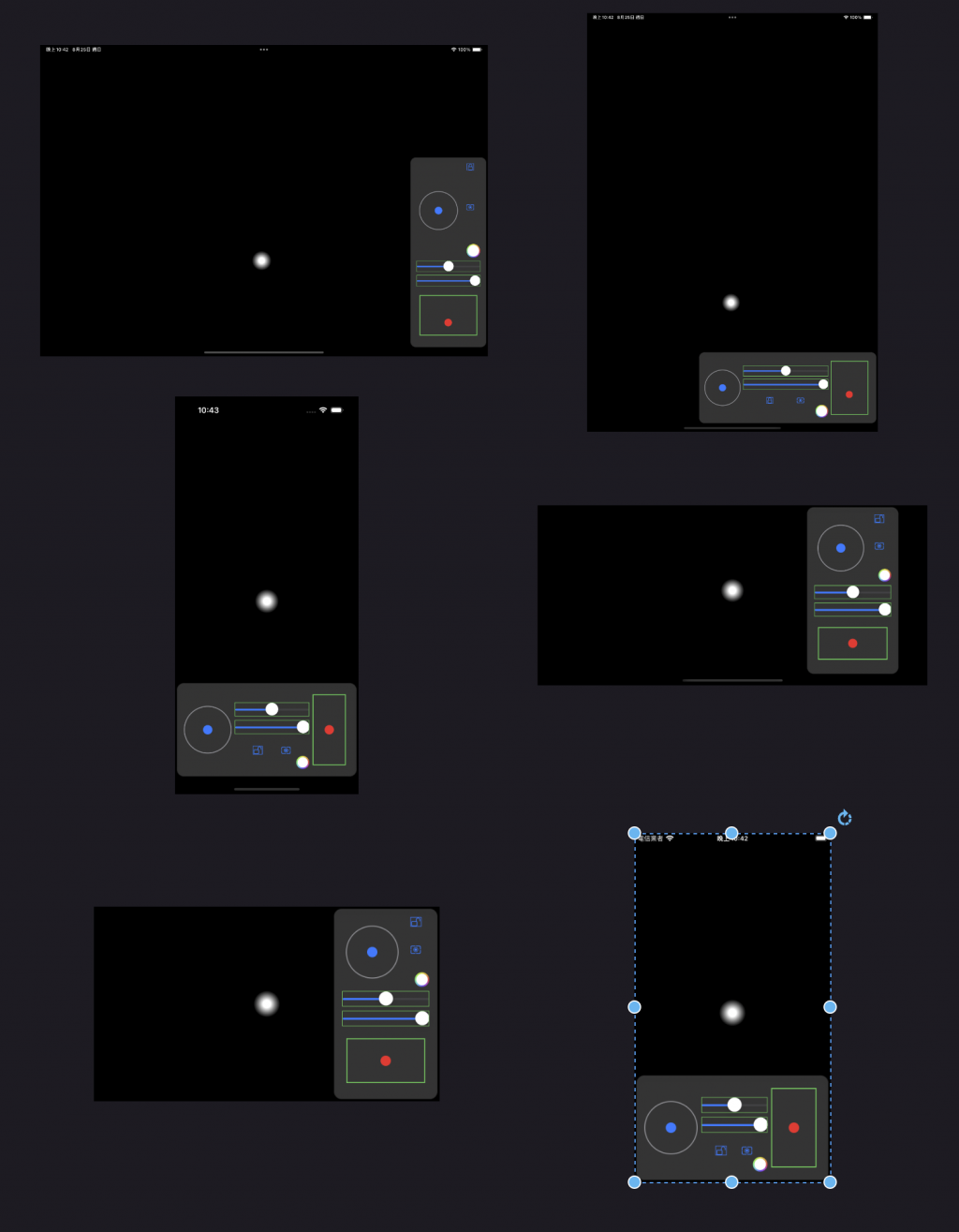
在控制面板的操作,我希望方向在Landscape能夠重新調整按鈕位置。
建立一個新的PanelViewLandscape,運用GeometryReader判斷目前的方向,
讓畫面呈現PanelView或PanelViewLandscape。
ContentView
var body: some View {
GeometryReader { geometry in
if geometry.size.width > geometry.size.height {
// 橫向模式
LightZone(lightSettings: lightSettings)
.frame(maxWidth: .infinity)
.overlay(
PanelViewLandscape(lightSettings: $lightSettings)
.frame(maxWidth: 200, maxHeight: 500, alignment: .bottomTrailing)
.padding(4),
alignment: .bottomTrailing
)
} else {
// 直向模式
LightZone(lightSettings: lightSettings)
.frame(maxWidth: .infinity)
.overlay(
PanelView(lightSettings: $lightSettings)
.frame(maxWidth: 500, maxHeight: 200, alignment: .bottomTrailing)
.padding(4),
alignment: .bottomTrailing
)
}
}
}
週末還完成了幾項
